The VP Geek Speaks
- Home /
- The VP Geek Speaks

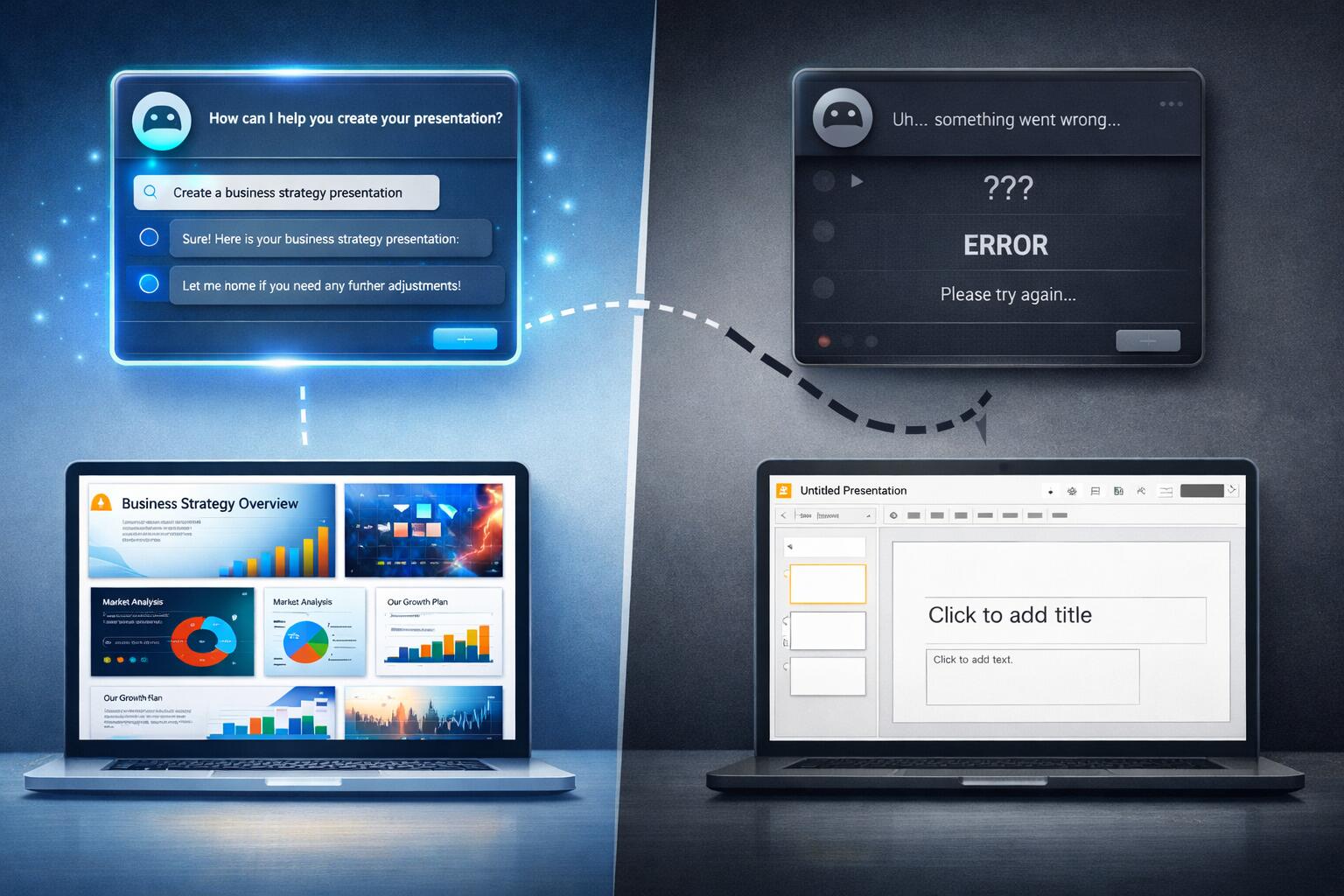
AI Agents and Google Slides: When Promise Meets Reality
I’ve been experimenting with AI agents to help create Google Slides presentations, and I’ve discovered something interesting: they’re great at the planning and ideation phase, but they completely fall apart when it comes to actually delivering on their promises.
The Promising Start
I’ve had genuinely great success using ChatGPT to help with presentation planning. I’ll start a conversation about my presentation topic, share the core material I want to cover, and ChatGPT does an excellent job of:

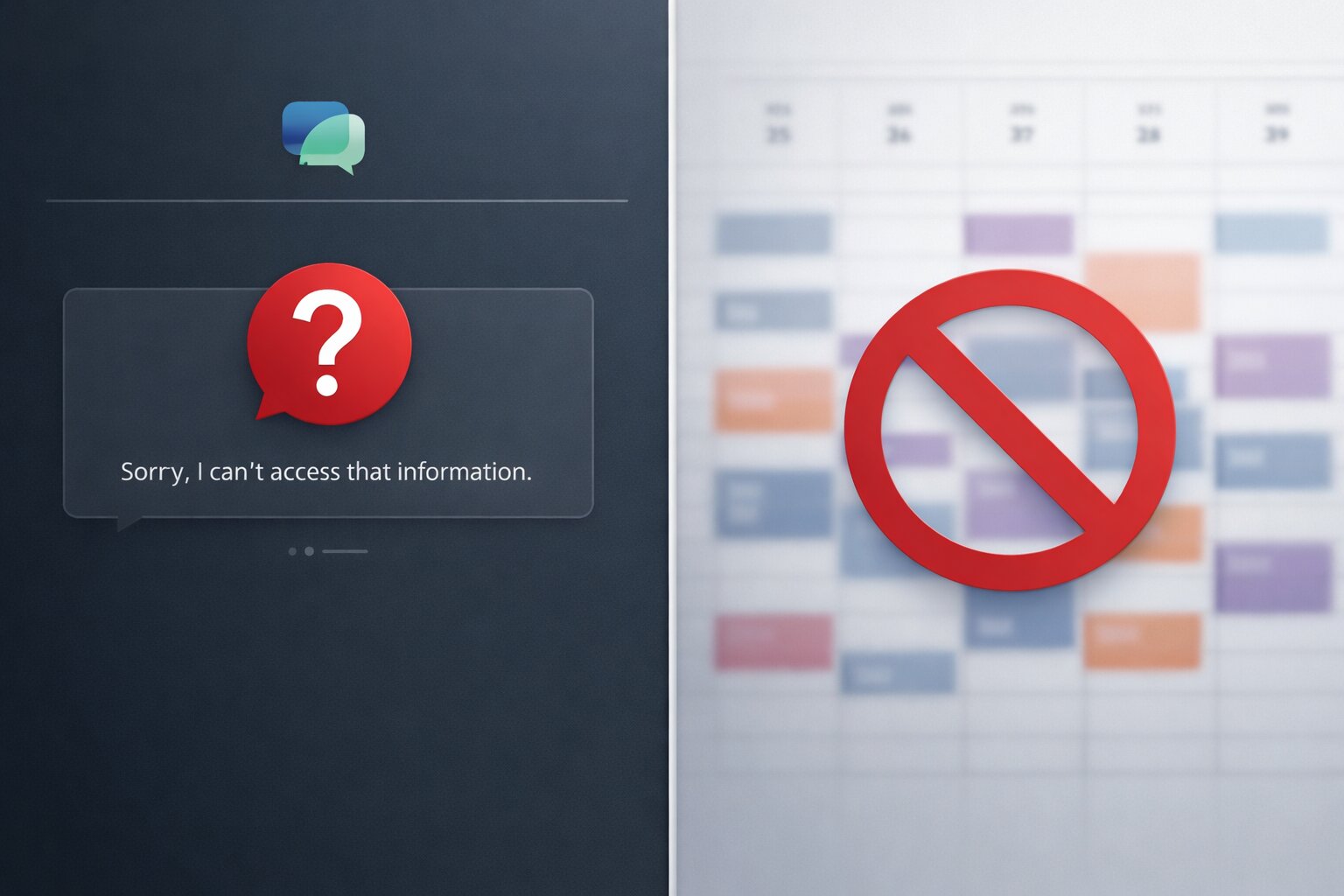
When AI Assistants Fail: The Meeting Scheduling Reality Check
I recently tried to use AI assistants to solve what should be a straightforward problem: scheduling a meeting with three other people at my office. We’re all Google Workspace users, so I figured this would be a perfect use case for AI—especially given all the hype about AI assistants being able to handle calendar management and scheduling.
Spoiler alert: both ChatGPT and Gemini failed spectacularly.
The ChatGPT Experience
I started with ChatGPT, thinking it would be able to help coordinate schedules. My request was simple: find a time that works for me and three colleagues for a meeting.

Building a Second Brain: A Review on Knowledge Management
I’ve been drowning in information for years. I’m constantly consuming content—technical documentation, team meeting notes, one-on-one conversations, architecture decisions, industry articles, conference talks, and the list goes on. The problem isn’t the volume; it’s that I’ve never had a good system for capturing, organizing, and actually using all of this knowledge when I need it.
That’s why Tiago Forte’s “Building a Second Brain” caught my attention. The premise is simple but powerful: create a system outside your head to store and retrieve information, so your actual brain can focus on thinking and creating rather than remembering.

Reading as a Stress Indicator
I’ve noticed something interesting about my reading habits over the years: the amount I read directly correlates with how stressed or busy I am. When life is calm and manageable, I devour books. When things get hectic, my reading drops off dramatically.
This isn’t just a casual observation—it’s become a reliable barometer for my mental state. During periods of high stress or overwhelming workloads, I find myself reaching for books less and less. The stack on my nightstand grows taller, bookmarks stay in the same place for weeks, and my reading backlog continues to pile up.
How To Series: Standard Work Week
How many hours should employees expect to work per week? According to Jason Fried of Basecamp, 40 hours per week is more than enough. There are countless studies that have found that employees working more than 40 hours per week on a sustained basis see their productivity dwindle. I would expect that it is also a leading cause of burnout of employees.
Who wants a workforce of overworked, burnt out, and tired employees that keep seeing their performance dwindle over time? Instead, I’d much prefer a well-rested and well-rounded workforce that is able to maintain their performance over the long haul.
How Not To: Normal Working Hours
I was working at a company that was extremely strict about ensuring that their employees were working between 8am and 5pm during the week, and I had taken a Friday and a Monday off to enjoy some much needed relaxation away from work. I returned on Tuesday morning to discover that there were multiple customer emergencies that had to be taken care of, and would require working extra hours to be able to coordinate addressing the issue with outside consultants with minimal impact to the customer’s business. It took a couple of days to resolve that issue, and the rest of the week to get all the customer issues back in order. In all, over that Tuesday and Wednesday, I logged over 30 hours, and assuming a standard 40 hour work week, I worked almost 50 hours in those 4 working days that week.
New How Not To Series
Welcome to the newest series on The Geek Speaks, How Not To. The focus of this series will be to highlight some of the things that should be avoided when running development teams. It is from a developer’s perspective that has spent time working extensively in support, product management, and team leadership, and will cover some of the things that I have seen companies do poorly. In addition, I will also highlight some of the things that you can do that undermine the things you can do well as seen in the How To Series.
New How To Series
Welcome to the newest series on The Geek Speaks, How To. The focus of this series will be to highlight some of the best practices for how to run development teams. It is from a developer’s perspective that has spent time working extensively in support, product management, and team leadership, and will cover some of the things that I have seen companies do well. In addition, I will also highlight some of the things that you can do to counteract those things you shouldn’t be doing, as seen in the How Not To series.
A Look Back at 2020
What a year it was. 2020 was a year that we will all look back on as being completely unique. As far as memorable years, it’s right up there with the events of September 11, 2001, though these events have persisted for the majority of the year instead of a more focused impact.
Professional
When I look back at everything that happened professionally, it truly is a lot. After starting the year working through the final days of removing a member of my team, which had all its own challenges related to interpersonal relationships and stressors that the process wasn’t happening as fast as I and other members of the team would have preferred. I had hoped that once that was complete, the rest of the year would smooth out and get a bit easier. However, that really wasn’t the case. Instead, meetings with our consulting company, before ultimately discontinuing the usage of the company made for some interesting days.
Why Netlify?
When it comes to hosting for static sites like this one, that uses Hugo, there are a few options out there now. It used to be that the default answer was to use GitHub Pages and Jekyll to host your site. There weren’t many well publicized alternatives out there that allowed you to host it all for free. Add in CloudFlare in front of GitHub Pages, and you had a well protected site that would be able to weather most issues, and be performant for most users.
Categories
Tags
- 100pounds
- 2020
- Adblock-Plus
- Agile
- Ai
- Apache
- Apple
- Authorize-Net
- Bing
- Bingbot
- Blog
- Book-Reviews
- Books
- Cache
- Chatgpt
- Chrome
- Cloudflare
- Compass
- Conversion
- Css
- Culture
- Design-Patterns
- Development
- Disqus
- Docker
- Firefox
- Gemini
- Genesis-Framework
- Ghost-Tag
- Githubpages
- Google-Slides
- Google-Workspace
- Helper
- How-Not-To
- How-To
- Html
- Hugo
- Internet-Explorer
- Interviews
- Iphone-6
- Javascript
- Jekyll
- Jquery
- Knowledge-Management
- Laravel
- MacOS
- Magento
- Magento 2
- Magento2
- Management
- Microsoft
- Mysql
- Netlify
- Nginx
- Nodejs
- OSX
- Performance
- Personal
- Php
- Presentations
- Productivity
- Programming
- Python
- Rant
- Responsive-Web-Design
- Safari
- Scrum
- Security
- Series
- Sitecatalyst
- Sota
- Sql
- Sql-Server
- Teams
- Testing
- Tier-Pricing
- Tips
- Tmobile
- Tools
- Unittest
- Ux
- Varnish
- Visual-Studio
- Web-Development
- Windows-7
- Windows-Vista
- Woocommerce
- Wordpress
- Xml