The VP Geek Speaks
- Home /
- The VP Geek Speaks

Lessons from a Year of AI Tool Experiments: What Actually Worked
Over the past year, I’ve been experimenting extensively with AI tools—trying to understand what they’re actually good for, where they fall short, and how to use them effectively. I’ve written about several of these experiments: the meeting scheduling failures, the presentation generation disappointments, and most recently, setting up Moltbot as an SDR.
Looking back at all these experiments, patterns emerge. Some things consistently worked. Others consistently didn’t. And a few things surprised me in both directions.

The Case Against Daily Standups in 2026
I’ve been thinking about daily standups lately—specifically, whether they still make sense for engineering teams in 2026.
This isn’t a “standups are terrible” rant. I’ve run teams with effective standups and teams where standups were pure theater. The question isn’t whether standups are universally good or bad; it’s whether the standard daily standup format still fits how engineering teams work today.
My conclusion: for many teams, it doesn’t. Here’s why.

AI Code Review: The Hidden Bottleneck Nobody's Talking About
Here’s a problem that’s creeping up on engineering teams: AI tools are dramatically increasing the volume of code being produced, but they haven’t done anything to increase code review capacity. The bottleneck has shifted.
Where teams once spent the bulk of their time writing code, they now spend increasing time reviewing code—much of it AI-generated. And reviewing AI-generated code is harder than reviewing human-written code in ways that aren’t immediately obvious.

From Code Writer to AI Orchestrator: The Changing Developer Role
There’s a narrative circulating in tech circles: developers are evolving from “code writers” to “AI orchestrators.” The story goes that instead of typing code ourselves, we’ll direct AI agents that write code for us. Our job becomes coordination, review, and high-level direction rather than implementation.
It’s a compelling vision. It’s also significantly oversimplified.
Research shows that developers can currently “fully delegate” only 0-20% of tasks to AI. That’s not nothing, but it’s far from the wholesale transformation some predict. The reality of how developer roles are changing is more nuanced—and more interesting—than the hype suggests.

GitHub Copilot Agent Mode: First Impressions and Practical Limits
GitHub Copilot’s agent mode represents a significant shift in how AI coding assistants work. Instead of just suggesting completions as you type, agent mode can iterate on its own code, catch and fix errors automatically, suggest terminal commands, and even analyze runtime errors to propose fixes.
This isn’t AI-assisted coding anymore. It’s AI-directed coding, where you’re less of a writer and more of an orchestrator. After spending time with this new capability, I have thoughts on what it delivers, where it falls short, and how to use it effectively.

The 32% Problem: Why Most Engineering Orgs Are Flying Blind on AI Governance
Here’s a statistic that should concern every engineering leader: only 32% of organizations have formal AI governance policies for their engineering teams. Another 41% rely on informal guidelines, and 27% have no governance at all.
Meanwhile, 91% of engineering leaders report that AI has improved developer velocity and code quality. But here’s the kicker: only 25% of them have actual data to support that claim.
We’re flying blind. Most organizations have adopted AI tools without the instrumentation to know whether they’re helping or hurting, and without the policies to manage the risks they introduce.

The AI Productivity Paradox: Why Experienced Developers Are Slowing Down
There’s something strange happening in software development right now, and I think we need to talk about it.
Recent research has surfaced a troubling finding: experienced developers working on complex systems are actually 19% slower when using AI coding tools—despite perceiving themselves as working faster. This isn’t a minor discrepancy. It’s a fundamental disconnect between how productive we feel and how productive we actually are.
As someone who’s been experimenting with AI tools extensively (and writing about the results), this finding resonates with my experience. Let me break down what’s happening and what it means for engineering teams.

Transforming Sales Outreach: Using Moltbot as Your AI-Powered SDR
If you’ve been following the AI space lately, you’ve probably heard about Moltbot (also known as OpenClaw)—the open-source AI assistant that skyrocketed to 69,000 GitHub stars in just one month. While most people are using it for personal productivity tasks, there’s a more intriguing use case worth exploring: setting up Moltbot as an automated Sales Development Representative (SDR) for companies.
This post explores how this approach could work, including the setup process, the potential benefits, and yes, the limitations you need to understand before diving in.

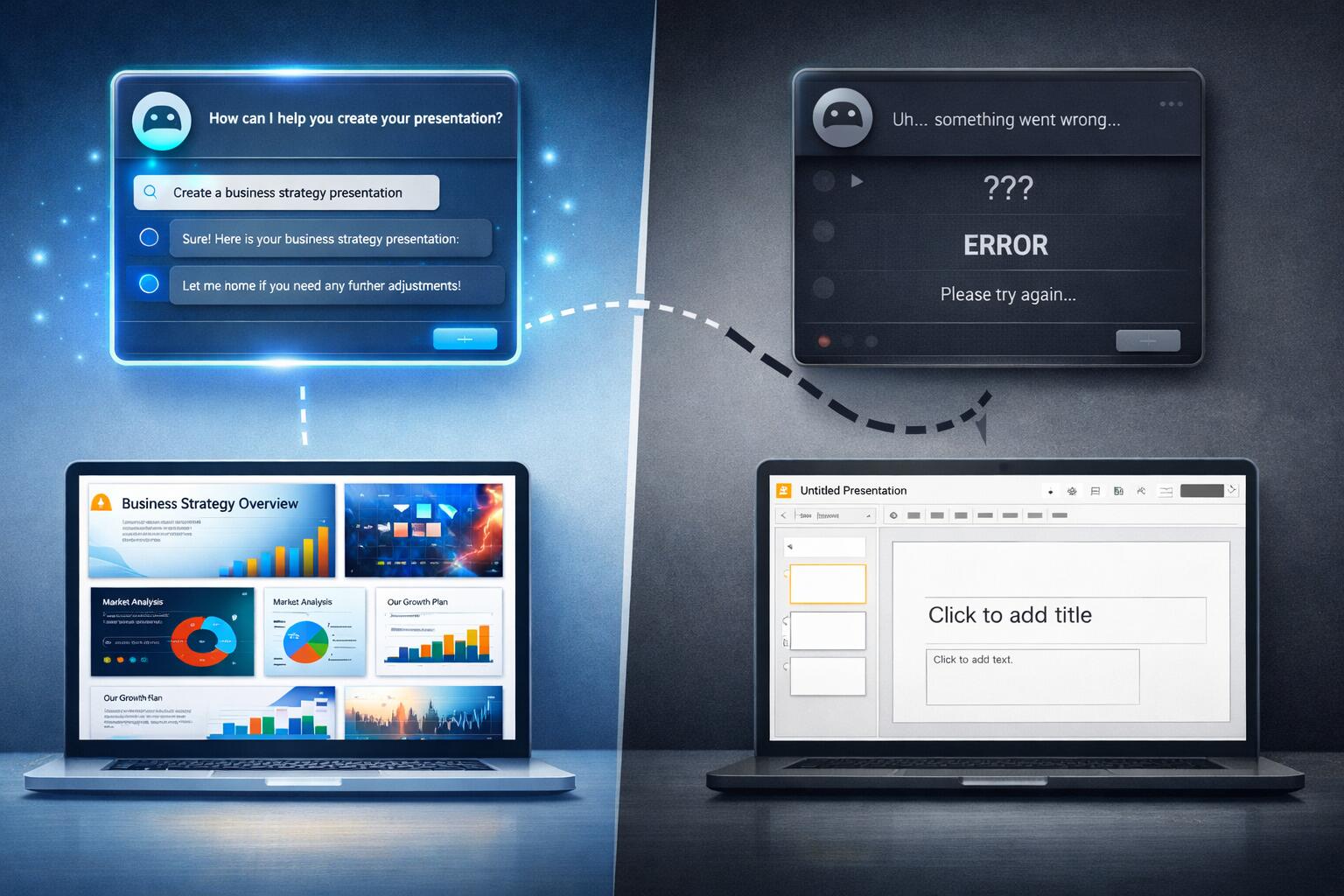
AI Agents and Google Slides: When Promise Meets Reality
I’ve been experimenting with AI agents to help create Google Slides presentations, and I’ve discovered something interesting: they’re great at the planning and ideation phase, but they completely fall apart when it comes to actually delivering on their promises.
The Promising Start
I’ve had genuinely great success using ChatGPT to help with presentation planning. I’ll start a conversation about my presentation topic, share the core material I want to cover, and ChatGPT does an excellent job of:

When AI Assistants Fail: The Meeting Scheduling Reality Check
I recently tried to use AI assistants to solve what should be a straightforward problem: scheduling a meeting with three other people at my office. We’re all Google Workspace users, so I figured this would be a perfect use case for AI—especially given all the hype about AI assistants being able to handle calendar management and scheduling.
Spoiler alert: both ChatGPT and Gemini failed spectacularly.
The ChatGPT Experience
I started with ChatGPT, thinking it would be able to help coordinate schedules. My request was simple: find a time that works for me and three colleagues for a meeting.
Categories
Tags
- 100pounds
- 2020
- Adblock-Plus
- Agents
- Agile
- Ai
- Apache
- Apple
- Authorize-Net
- Automation
- Bing
- Bingbot
- Blog
- Book-Reviews
- Books
- Business-Tools
- Cache
- Career
- Chatgpt
- Chrome
- Cloudflare
- Code-Review
- Coding
- Compass
- Conversion
- Css
- Culture
- Design-Patterns
- Development
- Disqus
- Docker
- Firefox
- Future-of-Work
- Gemini
- Genesis-Framework
- Ghost-Tag
- Github-Copilot
- Githubpages
- Google-Slides
- Google-Workspace
- Governance
- Helper
- How-Not-To
- How-To
- Html
- Hugo
- Internet-Explorer
- Interviews
- Iphone-6
- Javascript
- Jekyll
- Jquery
- Knowledge-Management
- Laravel
- Leadership
- Lessons-Learned
- MacOS
- Magento
- Magento 2
- Magento2
- Management
- Meetings
- Microsoft
- Moltbot
- Mysql
- Netlify
- Nginx
- Nodejs
- OSX
- Performance
- Personal
- Php
- Policy
- Presentations
- Productivity
- Programming
- Python
- Quality
- Rant
- Remote-Work
- Research
- Responsive-Web-Design
- Retrospective
- Safari
- Sales
- Scrum
- Security
- Series
- Sitecatalyst
- Sota
- Sql
- Sql-Server
- Teams
- Testing
- Tier-Pricing
- Tips
- Tmobile
- Tools
- Unittest
- Ux
- Varnish
- Visual-Studio
- Web-Development
- Windows-7
- Windows-Vista
- Woocommerce
- Wordpress
- Xml